Cara Mendapatkan Kode Embed Google Maps Responsive untuk Website
Tutorial kali ini yang mudah-mudah saya yaitu cara mendapatkan kode embed Google Maps. Biasanya kebutuhan menyematkan peta Google (embed) diletakkan di website, blog atau bahkan di OJS. Kalau saya pribadi untuk kepentingan di Jurnal Musala yang saya kelola. Di atas footer website saya mencantumkan peta Google kantor redaksi Musala.
 |
| Google maps |
Fungsingya bermacam-macam, misalnya untuk; 1) meyakinkan pembaca bahwa Jurnal Musala itu benar-benar ada dan dikelola, bukan macam jurnal predator 😅 2) menambah tampilan yang baik, dan 3) memberikan kesan benar-benar diurus jurnalnya.
Cara Mendapatkan kode Embed Google Maps
Langsung saja, beginilah cara untuk menyematkan Google Maps
- Pergi ke https://www.google.com/maps
- Cari alamat yang dituju, misalnya saya mengetikkan alamat IIQ An-Nur Yogyakarta
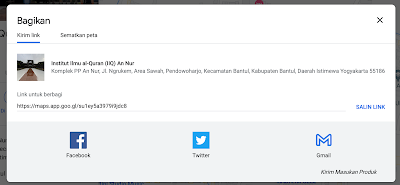
- Lalu klik menu Bagikan dan akan muncul seperti ini
- Klik tab sematkan dan akan muncul seperti ini
Kodenya akan seperti ini<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3952.2155821555025!2d110.33915447529509!3d-7.87249669214968!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x2e7a5622922b1809%3A0xd26afdcd17ff3610!2sInstitut%20Ilmu%20al-Quran%20(IIQ)%20An%20Nur!5e0!3m2!1sid!2sid!4v1697239489730!5m2!1sid!2sid" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> - Salin kode HTML
- Letakkan pada lokasi yang ingin ditampilkan
- Selesai
Sampai di sini, mungkin ada persoalan yaitu, peta tersebut tidak responsive dengan perangkat yang sedang dipakai. Bagaimana agar peta Gmaps menjadi responsive?
Membuat Gmaps jadi Responsive semua perangkat
Cara agar Google Maps jadi responsive hanya ada dua langkah yaitu menambah kode html yang sudah disalin tadi, dan menambahkan kode css agar responsive.
Langsung saja begini biar lebih jelas.
- Kode html dari Gmaps tadi ditambah kode di awalnya jadi seperti ini
<div class="peta-responsive">... (kode iframe yang tadi diambil dari Gmaps)... tutup dengan </div> - Copy kode CSS di bawah ini dan unggah saja di tempat yang biasanya Anda menambah CSS. Atau biasanya berada di bawah kode
<b:skin>pada templatehtmlAnda./*CSS PETA RESPONSIVE */ .peta-responsive{ overflow:hidden; padding-bottom:56.25%; position:relative; height:0; } .peta-responsive iframe{ left:0; top:0; height:100%; width:100%; position:absolute; }
Setelah menggunanakan kode di atas, peta gmaps yang sudah dicantumkan pada website akan resnponsive untuk semua perangkat.
Sekian tutorial cara mendapatkan kode Embed Google Maps resnponsive untuk semua perangkat. Semoga bisa langsung dipraktikkan.